こんにちは、傳兵衛です。
今回紹介する Photo Scape X というソフトウェアは、Windows でも Mac でも、同じ様に使える 写真ビュアー&編集ソフトウェア です。
画像の色の補正や汚れの除去といったフォトレタッチが主目的のソフトウェアですが、ブログの画像加工にとても便利と評判のソフトウェアです。
今回は、Photo Scape X を使用してブログの アイキャッチ画像 を作ってみます。

目次
はじめに
それでは、Photo Scape X を使って、ブログのアイキャッチ画像を作成していきましょう。
作成のステップは、
①テンプレートを作成・活用する
②画像を調整する
③テキスト(文字)を挿入する
④完成したアイキャッチ画像を保存する
この、1 +3ステップです。
順番に説明していきます。
テンプレート
まず、Photo Scape X を起動します。
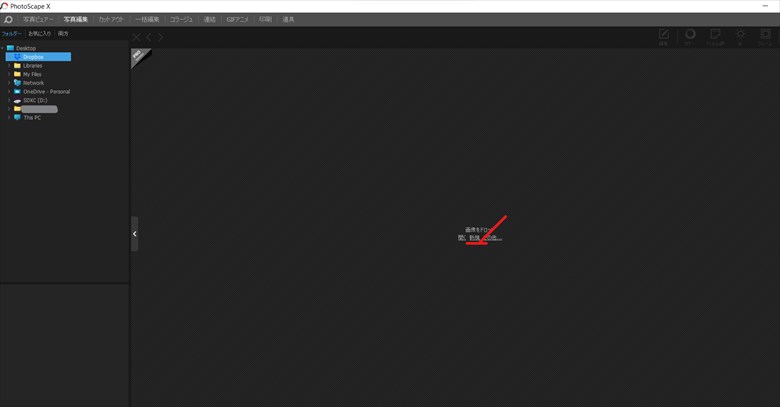
そして、画面上段のメニューバーから『写真編集』をクリックします。
テンプレートの作成
画面中央部に表示されている、『新規』をクリックします。

アイキャッチ画像には、推奨される画像サイズがあるようです。
ネットで調べると、さらにWordpressのテーマやGoogle, Twitter, Facebook など、それぞれまちまちの数字を推奨している様です。
どうやら、横 × 縦 の比率が 2 × 1 が最大公約数的な数字だそうです。
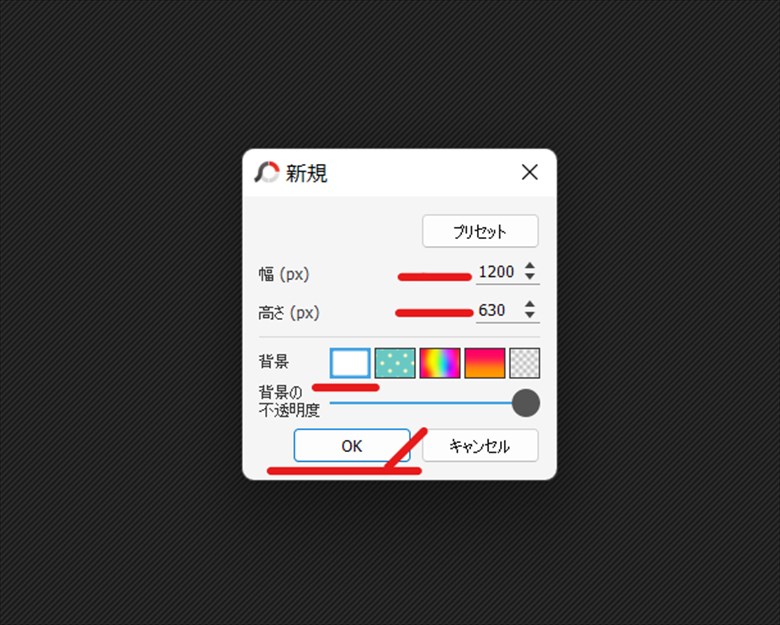
そこで今回は ネット上の数値を参考に、1200ピクセル × 630ピクセル とします。
ここからはお好みですが、わたしは白いテンプレートを作成することにします。
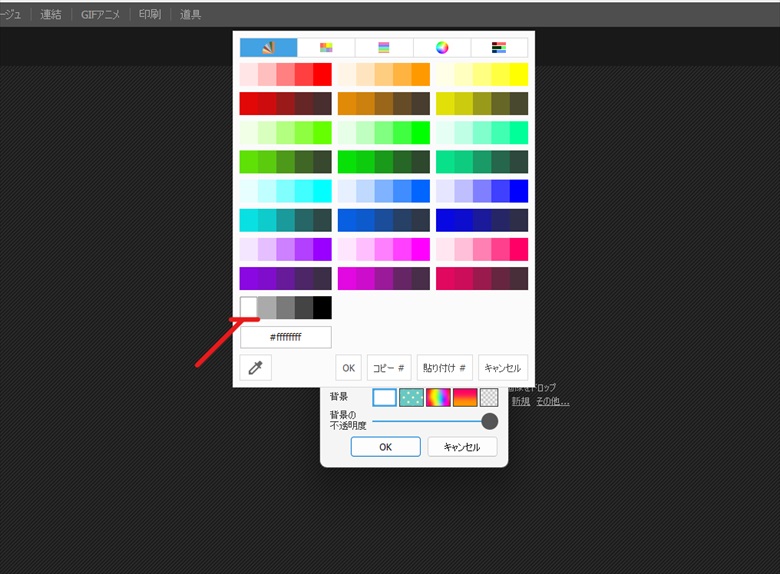
背景は、左端の「 べた塗 」を選択します。
すると色々な色が表示されるので、テンプレートの背景になる色を選択します。
この例では「 白 」を選択しました。

再度確認します。
幅(px)は1200、高さ(px)は630、背景は「べた塗」の白色です。
『 OK 』をクリックします。

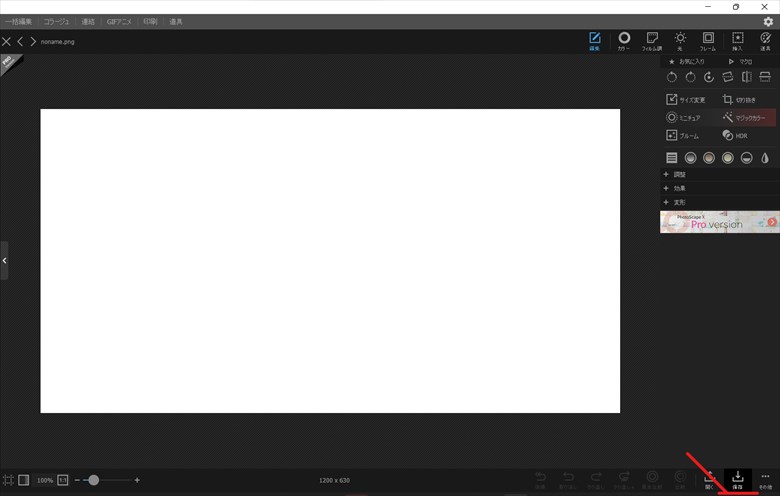
指定したテンプレートが作成されます。
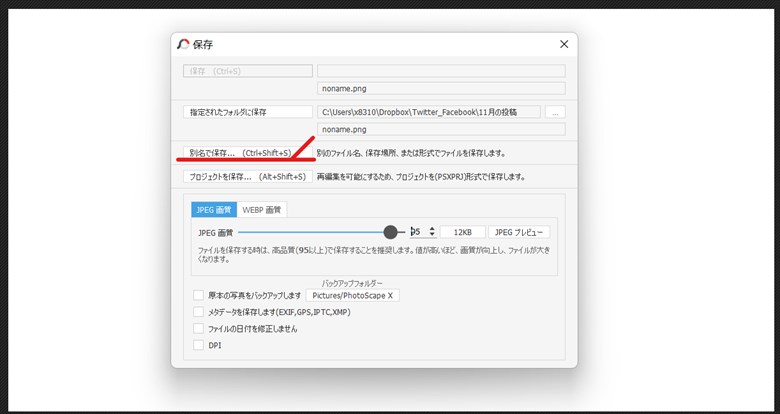
画面右下の『 保存 』を選択します。
今後、アイキャッチ画像を作成する時は、このテンプレートを使います。

『 別名で保存 』をクリックします。

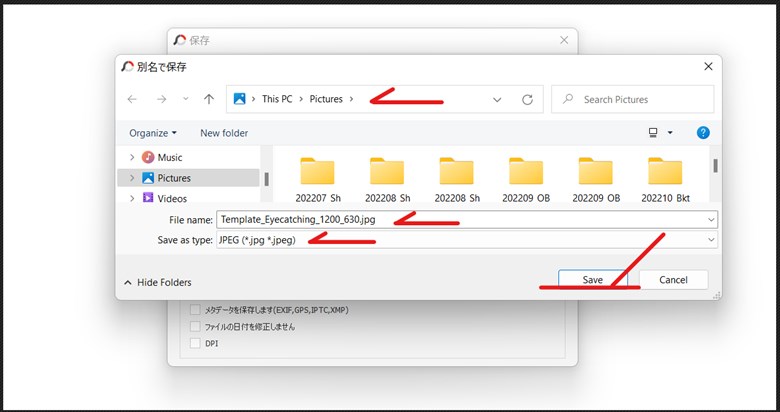
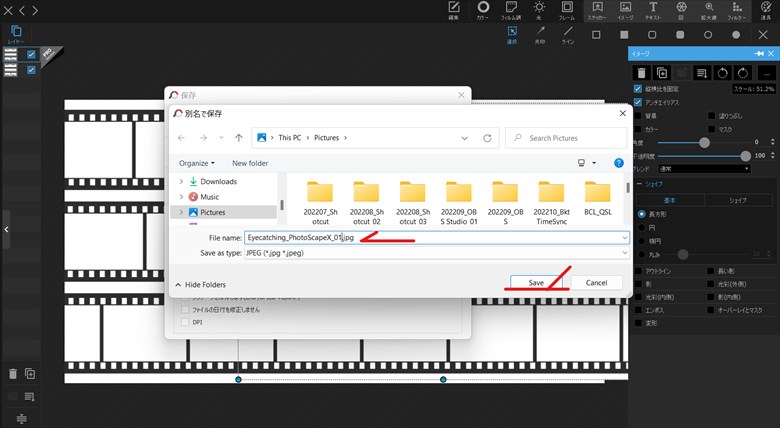
必要があれば、保存するフォルダー名、ファイル名、ファイル形式を変更し『 Save 』をクリックします。

テンプレートの読み込み
既にテンプレートが作成済ならば、ここがスタートポイントになります。
画面上部のメニューバーから『 写真編集 』をクリックします。
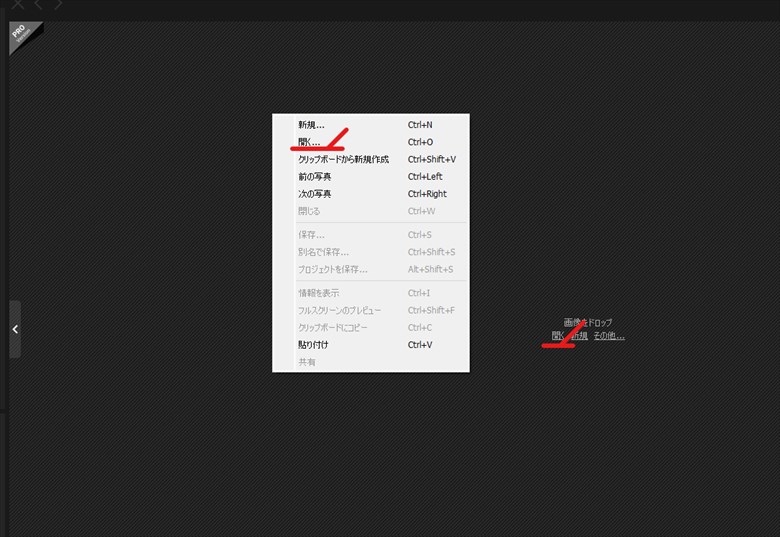
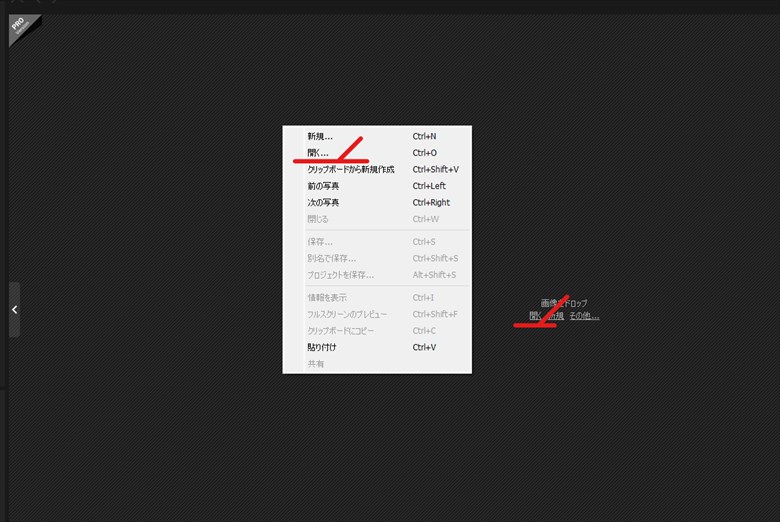
画面中央部から『 開く 』をクリックするか、マウスを右クリックして『 開く 』をクリックします。

作成したテンプレートを読み込みます。
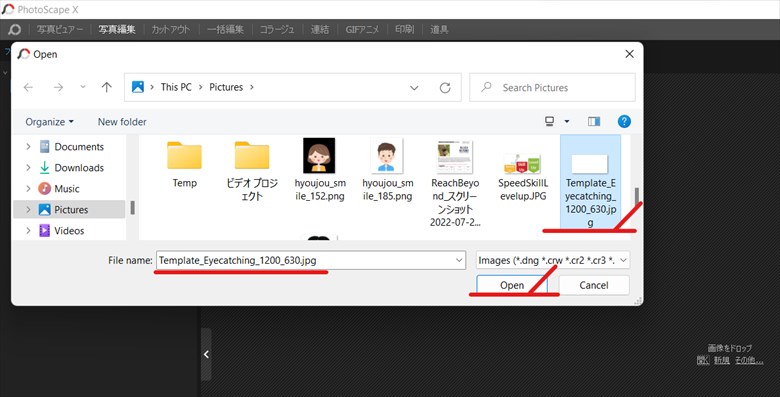
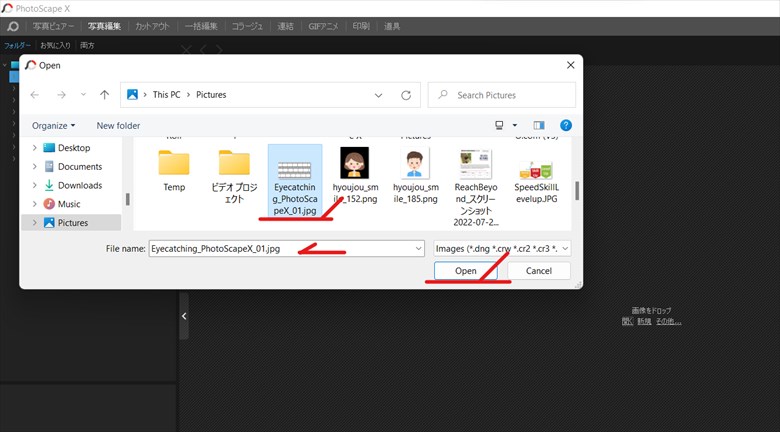
ファイル名をクリックし、『 Open 』をクリックします。

画像の読み込み
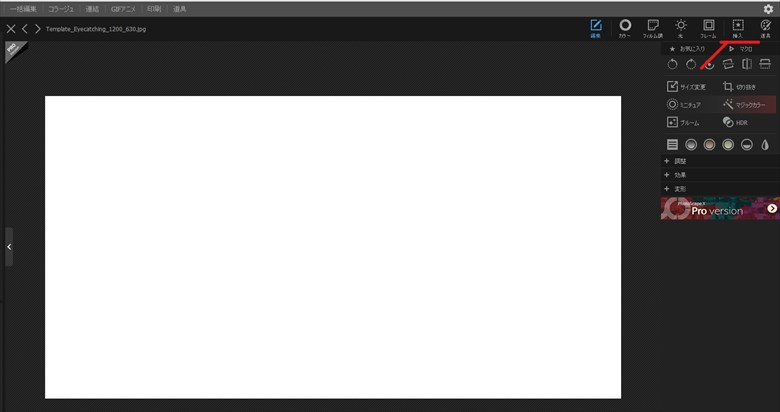
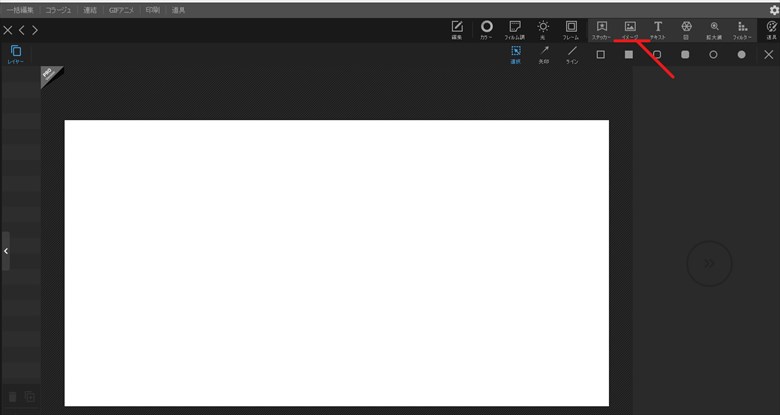
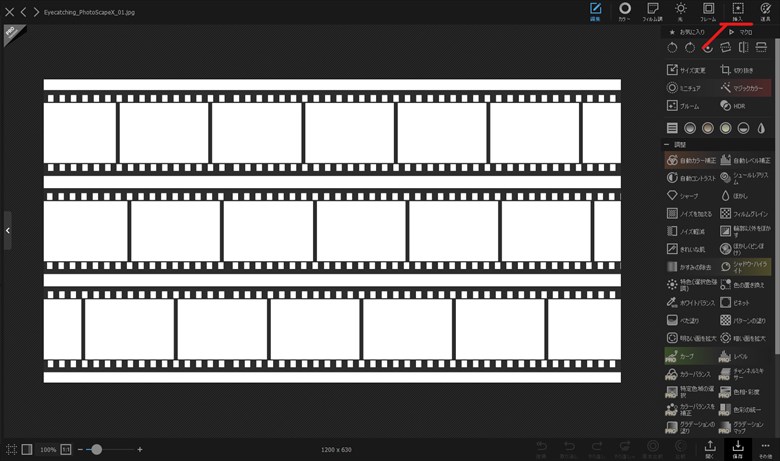
画面右上にある『 挿入 』をクリックします。

画面右上にある『 メディア 』をクリックします。

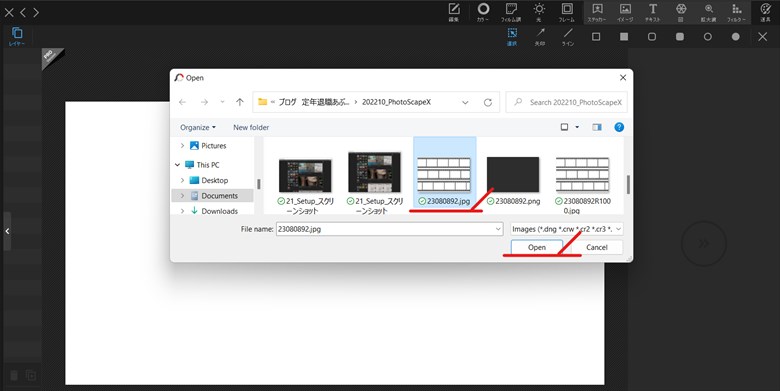
アイキャッチに使う画像を読み込みます。
読み込むファイルをクリックして『 Open 』をクリックします。

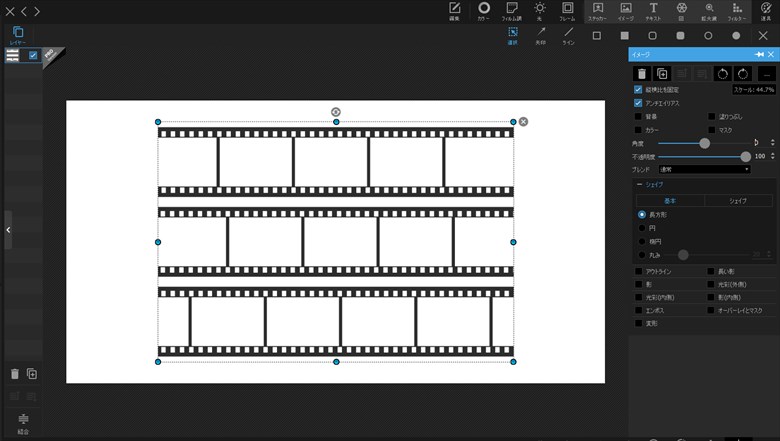
アイキャッチに使う画像が読み込まれました。
あとは、PowerPointで画像を編集するのとほぼ同じ方法で、画像の編集が出来ます。
画像をテンプレート上で、移動したり、縮小/拡大したり、複製したり・・・
PowerPointを使っている人は、そのまま編集作業に入っていけます。
ここが、他の画像編集ソフトとの大きな違いです。

テンプレートと画像の保存
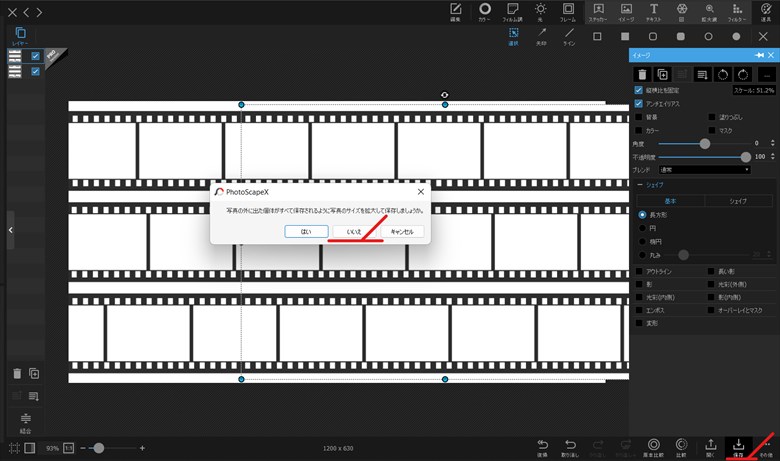
アイキャッチに使う画像の編集が完了したら、一旦保存しましょう。
画像がテンプレートからはみ出ていると「サイズを変更しましょうか。」と聞いてきますが、サイズが変わってはテンプレートを作成した意味がないので『 いいえ 』をクリックします。

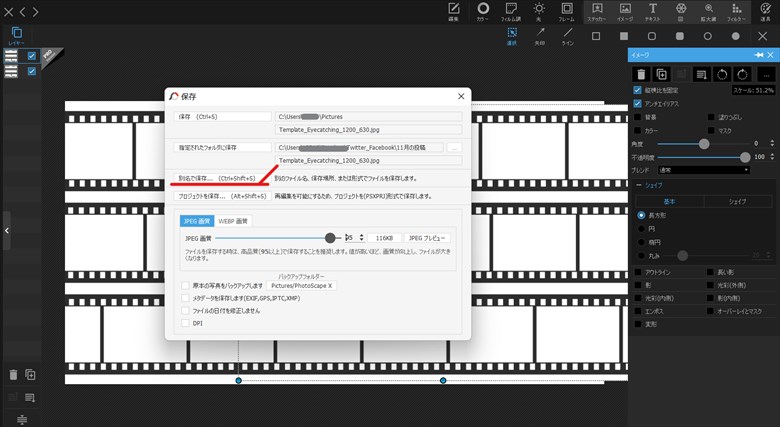
いつもの通り『 別名で保存 』クリックします。

然るべきフォルダー、ファイル名を決めて『 Save 』をクリックします。

テキストの挿入
テキスト(文字)の挿入を行ないます。
まず、先程作成したテンプレートと画像を再度読み込みます。
画面真ん中の『 開く 』をクリックするか、マウスの右クリックで表示されるメニューから『 開く…』をクリックします。

ファイル名をクリックして『 Open 』をクリックします。

アイキャッチに使う画像が読み込まれました。
画面右上にある『 挿入 』をクリックします。

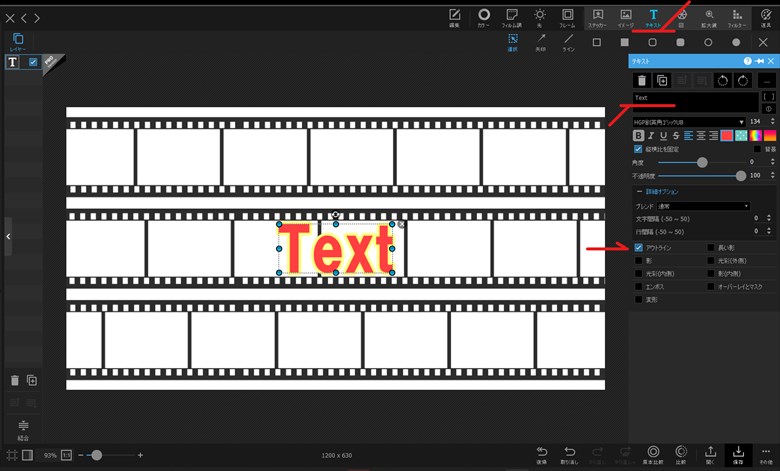
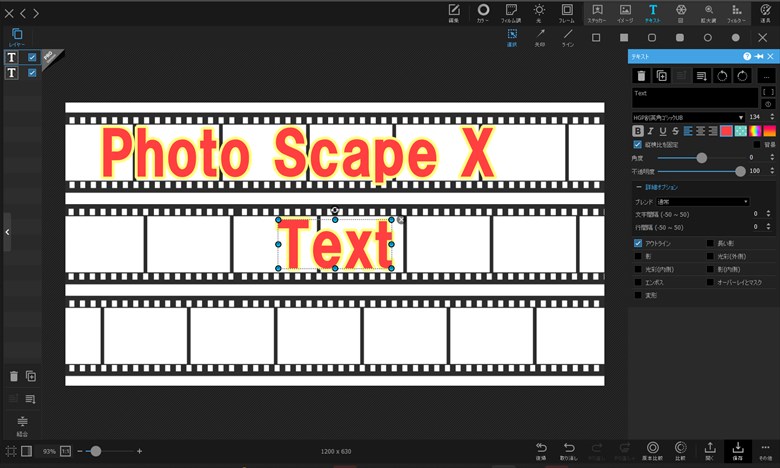
画面右上の『 テキスト 』をクリックします。
画面中央に「挿入するテキスト欄」に入力されている「 Text 』が表示されます。
お好みですが、わたしは文字の縁取り(アウトライン)を選択しています。

挿入するテキスト欄に文字を入力していくと、その文字が画面に表示されます。

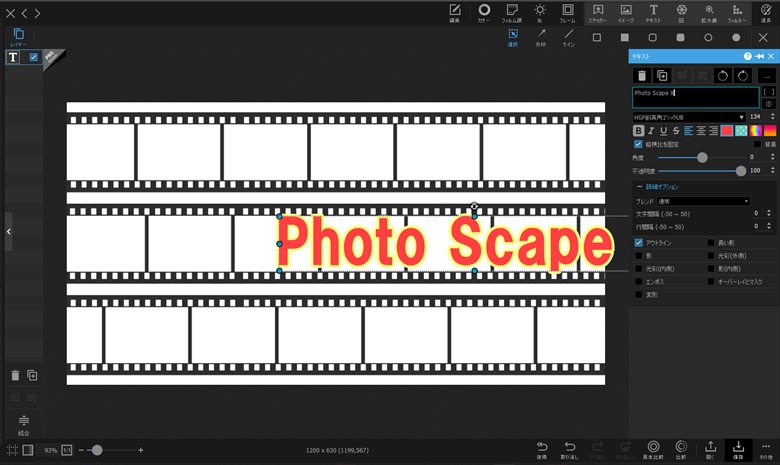
テキストの位置の変更は、先述の画像の場合と同じく、PowerPointの操作と同様に簡単に行えます。
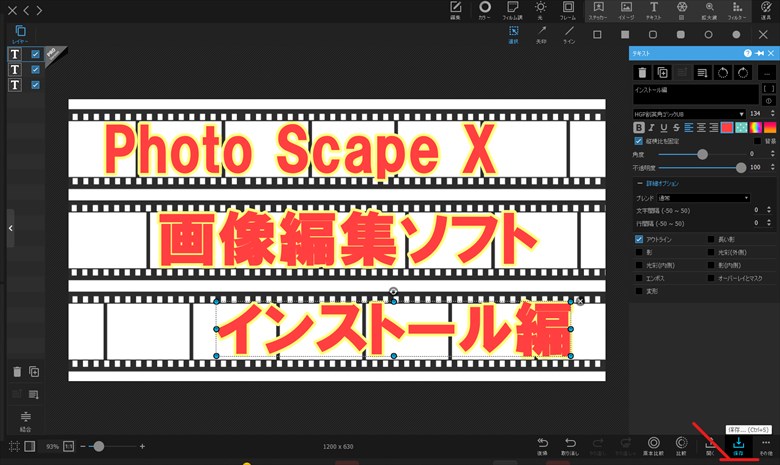
2段目も同じく挿入します。

単純なデザインですが、これで完了とします。
保存
ここでは、ブログで使うアイキャッチ画像の保存と、将来一部を変更して再利用が可能にするためのプロジェクトファイルの保存を説明します。
画像の保存
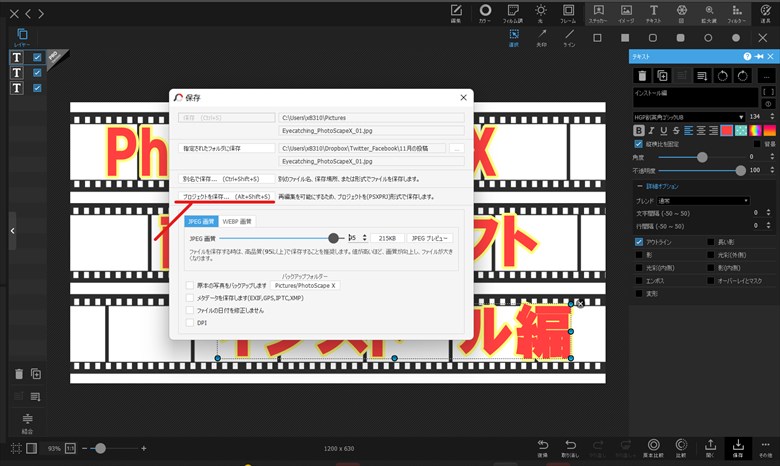
画面右下にある『 保存 』をクリックします。

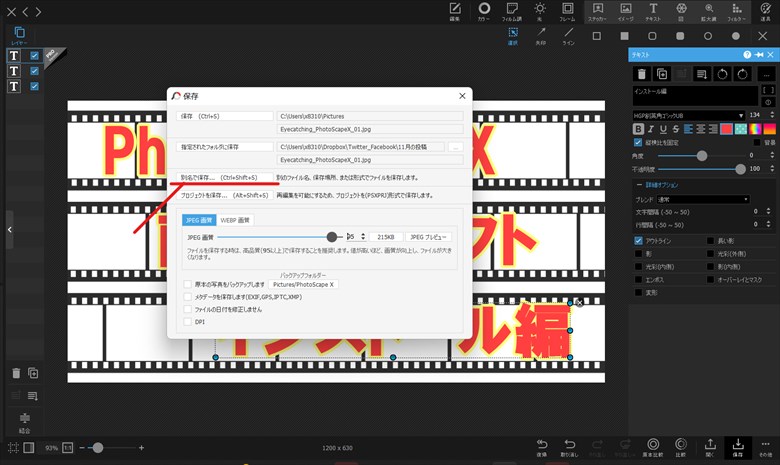
先述の画像保存と同じく『 別名で保存 』をクリックします。

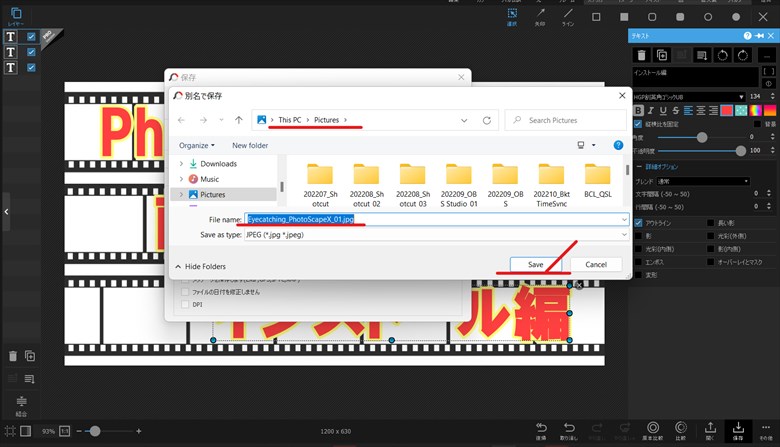
フォルダ名、ファイル名を確認して『 Save 』をクリックします。

これで、アイキャッチに使う画像が保存されました。(書き出し)
プロジェクトの保存
このアイキャッチ画像を後から編集(例えばインストール編をアイキャッチ画像作成編に変更)可能にするため、プロジェクトを保存します。
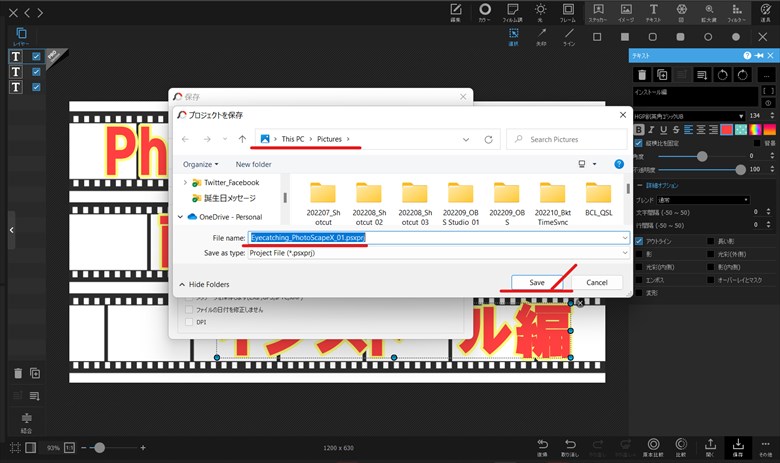
『 プロジェクトを保存 』をクリックします。

フォルダ名、ファイル名を確認して『 Save 』をクリックします。

これで、アイキャッチに使う「画像ファイル」と、後で変更が可能な様に「プロジェクトファイル」を保存しました。
おわりに
このPhoto Scape X の画像編集は、MicrosoftのPowerPointに似ていることです。
わたしはPowerPointのユーザーでもあるので、簡単に編集方法を取得できました。
とは言っても、Photo Scape X の機能は、まだまだたくさんあります。
これから勉強して、便利な機能があればご紹介していきます。
Photo Scape X の公式ホームページへのリンクは、こちらから。
この情報がみなさんのお役に立てれば嬉しいです。
最後まで読んでいただき、ありがとうございました。